
Tipuri de comunicare vizuală. Conceptul de comunicații vizuale în sectorul serviciilor. Caracteristici ale conținutului vizual în comparație cu text
Fiecare site poate fi împărțit în două componente principale:
1. Sens.
Responsabil pentru rezolvarea problemelor utilizatorilor, de ex. ajută să cumpărați, să aflați, să lăsați un comentariu sau să contactați utilizatorul, folosind titlul, blocurile de text, indicatorii, faptele etc. Din toate informațiile de intrare pe care le avem la început, se formează o hartă a site-ului, rezolvator de probleme utilizator.
Prototipul despre care am vorbit în articolele anterioare despre Web design transmite foarte bine sensul site-ului. La urma urmei, un prototip este o schemă pur convențională, a cărei sarcină, fără emoții, dar pur pragmatic, este de a oferi conținut și logica comportamentului utilizatorului pe site.
Lucrările la partea semantică a site-ului sunt efectuate nu de unul, ci de mai mulți specialiști:
- Manager de conținut (în companii mariși studiouri web, această persoană este cea care comunică cu clientul, obținând toate informațiile pentru designerul UX).
- Director de artă (această persoană este implicată în toate etapele creării site-ului web).
- Designer UX (are sarcina de a lucra cu structura de conținut și informații a proiectului; această persoană lucrează cu un concept precum „comportamentul utilizatorului”, adică știe să plaseze logic corect și consecvent comenzile pe site acolo unde este necesar să facă accente , etc.).
Astfel se dovedește că sens- acesta este un fel de schelet funcțional cu care trebuie să începem să lucrăm pe site-ul nostru.
2. Emoții.
Acest design de comunicare vizuală un site web care ajută la transmiterea stilului și a dispoziției întregului proiect. Rolul principal în această parte îl joacă designerul web, care folosește diverse tehnici, tehnici, reguli și alte bunătăți pentru a rezolva o problemă emoțională. Rolul designerului este de a lucra corect cu utilizatorul canal vizual, care transmite componenta semantică a site-ului.
Principalele instrumente de transfer emoții pe web servesc:
- culori
- ilustrații
- fotografii
- icoane
- Stilul UI
- fonturi (nu textul în sine, ci fonturi care în site-urile bune transmit stilul foarte competent)
Pentru a transmite corect emoțiile, designerul trebuie să gândească în stereotipuri general acceptate, dar să adauge propriul stil. De exemplu, dacă un site web este dezvoltat pentru un centru de dezvoltare pentru copii, atunci este clar că site-ul nu va fi alb-negru cu forme stricte, laconice - rolul jucat aici este modul în care utilizatorii percep acest subiect sau acela la nivel subconștient. .
Foarte un instrument bun pentru a demonstra componenta emoțională a site-ului este un moodboard - un colaj (făcut din hârtie sau realizat programatic) care adună toate ideile vizuale generale ale site-ului - culori, fotografii, texturi, fonturi etc.

Următorii specialiști sunt implicați în imagini vizuale:
- Designer (lucrează cu asamblarea întregii părți vizuale a site-ului).
- Art director (aici el acționează ca director artistic, mentor și asistent, și designer atunci când el, la rândul său, se confruntă cu o etapă de disperare).
- Designer grafic (persoana care va desena icoane și ilustrații pentru site).
- Proiectant tehnic (angajat în lucrări tehnice aplicate - prelucrare foto, sistematizarea unor informații vizuale etc.).
Vom continua să vă răsfățăm cu bunătăți de web design în alte articole.
Aboneaza-te, altfel o sa ramai foame!
Conținut vizual
Conținutul vizual reprezintă toate informațiile vizuale care însoțesc textul: fotografii, desene, diagrame, videoclipuri, design grafic, logo-uri etc. Utilizarea activă a instrumentelor de vizualizare nu este doar un tribut adus vremurilor (puțini oameni vor citi astăzi text nediluat), este și o oportunitate reală de a atrage și de a păstra consumatorii.
Instrumente de vizualizare de bază
Conținutul vizual plasat pe o pagină tipărită sau online atrage mai întâi atenția cititorului. Subtitlurile imaginilor, titlurile și subtitlurile sunt apoi revizuite. Și dacă toate acestea ar putea interesa cititorul, el va acorda atenție textului principal. Studiile demonstrează că creierul nostru percepe informațiile vizuale de 60 de ori mai repede decât informațiile textuale, iar durata de ședere pe pagina unui site web crește de 10 ori datorită imaginilor și fotografiilor. Avantajul conținutului vizual față de text este din ce în ce mai demonstrat social media, în care utilizatorii acordă prioritate fotografiilor și videoclipurilor. Acest fapt este confirmat de popularitatea ridicată a proiectelor Instagram și Pinterest.
Mijloacele de comunicare vizuală și locul conținutului vizual în ele.
Să luăm în considerare mai jos ce elemente de comunicare vizuală pot fi folosite ca conținut vizual:
Fotografii, inclusiv colaje.
Desene.
Videoclipuri, animație, inclusiv prezentări, animație flash și animație gif (secvență video creată prin schimbarea fotografiilor).
Infografice: tabele, grafice, diagrame, hărți și ilustrații originale, inclusiv comentarii de text.
Design pagini, identitate corporativă.
Instrumentele de vizualizare includ fonturi și scheme de culori.
Fiecare element de conținut vizual are propriul impact asupra percepției cititorului, până în punctul în care culorile de bază folosite creează o stare de spirit pentru anumite informații și dispoziție (de exemplu, verdele corespunde temei naturii sau finanțelor).
Instrumente și funcții pentru conținut vizual
Caracteristici ale conținutului vizual în comparație cu text
Asimilarea ușoară a informațiilor vizuale și cerințele pieței media moderne fac din vizualizare un atribut necesar al reclamei și PR.

1) Fotografiile, videoclipurile, infograficele sunt ușor și rapid copiate și, în consecință, sunt publicate cel mai rapid, ceea ce le oferă avantaje față de texte și le permite să fie distribuite rapid în mass-media.
2) Conținutul vizual este reprodus în cel mai bun mod posibil de către modern dispozitive electronice(smartphone-uri, tablete), mai convenabil de citit pe un ecran mic decât text. De exemplu, 75% dintre posesorii de smartphone-uri urmăresc videoclipuri de pe aceste dispozitive.
3) Conținutul vizual de înaltă calitate, în special diagramele și infograficele, simplifică și accelerează foarte mult înțelegerea informațiilor complexe și lungi.
5) Multe companii au propriile conturi pe rețelele de socializare, iar cele mai vizitate profiluri se disting prin conținut vizual bogat, dar în același timp organic, care atrage utilizatorii prin estetică, utilitate și originalitate. Astfel, Starbucks (foto sus), Fanta, Coca Cola și studioul de design Corner Of Art (foto jos) și-au conceput cu succes paginile de Facebook.

Sarcini foto
Imaginile fotografice sunt cel mai comun tip de conținut vizual în mass-media și pe paginile de internet. Pe lângă faptul că o fotografie de succes atrage atenția publicului și, în consecință, oferă o șansă mai mare de a vă citi textul, fotografia îndeplinește și alte sarcini.
Fotografiile produselor permit cumpărătorilor să-și imagineze mai bine produsele companiei.
Fotografiile cu angajații reali ai companiei de pe site-ul său atrag, în plus, utilizatorii să vadă resursa: oamenii sunt interesați să cunoască personal brandul.
Imaginile foto în afaceri sunt rareori postate fără procesare: vă permite să acordați atenție detaliilor individuale (mărirea imaginii), să ascundeți sau, dacă este necesar, să subliniați defectele.
Experții subliniază că atunci când alegeți o fotografie pentru conținutul textului, caracterul informativ al acesteia este foarte important. Cu cât o fotografie conține mai multe informații utile pentru public, cu atât mai mulți vizitatori vor rămâne pe pagina ta.
Platforma LPgenerator publică rezultatele unei comparații a traficului de pagină pentru două magazine online - Pottery Barn și Amazon. Pe o pagină mai mare rețeaua comercială– Amazon – mai puține vizualizări de fotografii decât Pottery Barn. Există două motive pentru aceasta: imaginea TV dă mai putine informatii decât o fotografie a unei biblioteci; fotografii în magazin Amazon mai generalizat, ceea ce facilitează lucrul cu o masă mare a acestora, în timp ce Pottery Barn are un sortiment mai mic și are posibilitatea de a posta fotografii mai detaliate.

Caracteristicile infografice
Scopul principal al infograficei este de a simplifica prezentarea materialului complex. Dacă dezvoltatorii de conținut vizual folosesc suficientă imaginație și ingeniozitate, datele care ar putea alcătui un text complex și plictisitor se vor transforma într-un desen încăpător, cu puține comentarii verbale. Dacă ideea este implementată cu succes, infograficul tău este pur și simplu sortit la o mulțime de vizualizări și copii în resursele media. Cu alte cuvinte, „o imagine care spune întreaga poveste este mai ușor de copiat decât un articol integral.” Potrivit unor date, utilizatorii se familiarizează cu informațiile transmise sub formă de infografice de 30 de ori mai des decât cu orice alt fel. Să dăm un exemplu ilustrativ. În 2012 companie americană WordStream a comparat eficiența Facebook și a Rețelei de display Google ca platforme de publicitate. Pentru a atrage atenția asupra rezultatelor cercetării sale, compania le-a prezentat sub formă de infografice (Foto 6). În câteva zile, acest infografic cu un link către WordStream a fost publicat de mai multe mass-media americane importante: USA Today, CNN, Fast Company, The Economist și alții. Și la o săptămână după ce infograficul a apărut pe site-ul companiei, sistemul Google a găsit peste 13 mii de articole care menționau WordStream, dintre care majoritatea conțineau acest infografic cu un link către site-ul sursă.
Secretul popularității videoclipurilor
Conținutul video este cel mai mult mod eficient transmiterea informațiilor, deoarece combinația dintre vizual și auditiv este percepută mai rapid și mai ușor de asimilat. Nu este surprinzător faptul că televiziunea și videoclipurile online rămân populare. Apropo, 71,6% dintre utilizatori retea globala vizionați conținut video cel puțin o dată pe săptămână. O altă statistică arată că utilizatorii petrec de două ori mai mult timp pe un site care are videoclipuri. Și cei care urmăresc un videoclip despre un produs au șanse cu 85% mai mari să cumpere produsul pe care l-au văzut. Și, bineînțeles, creșterea perioadei de timp pe care utilizatorii stau pe site-ul dvs. crește poziția acestuia în motoarele de căutare.
„Informația este frumoasă”, așa se poate traduce tema discursului lui David McCandles la conferința TED, care este convins că viitorul este informatii vizuale si date:
Suntem încrezători că am oferit suficiente exemple pentru a convinge cititorii noștri de eficiența ridicată a conținutului vizual atunci când pregătesc diferite tipuri de mesaje PR și informaționale. Să subliniem încă o dată că vizualizarea este cea mai eficientă, încăpătoare și eficientă modalitate de transmitere a datelor necesare către public, precum și cea mai populară.
Privim lumea cu ochii larg deschiși! Există atât de multe informații în jurul nostru pe care le percepem vizual: obiecte, imagini, semne, culori, imagini. Ne place ceva și privim cu interes ceva, dimpotrivă, este neplăcut și încercăm să privim în altă parte. Aceasta este percepția noastră vizuală asupra lumii - comunicațiile vizuale.
Comunicarea vizuală este comunicarea (transferul de informații) folosind limbajul vizual (imagini, semne, imagini, tipografie, infografice etc...) pe de o parte și percepția vizuală (organe vizuale, psihologia percepției...) pe de altă parte. .
În sensul cotidian, vulgar, comunicarea vizuală poate fi definită ca - ceea ce - văd. Cu toate acestea, astăzi comunicarea vizuală este extrem de dezvoltată și sofisticată atât la nivel de limbaj, cât și la nivel de percepție datorită dezvoltării active a artei vizuale și a tehnologiilor electronice și digitale.
Comunicarea vizuală în secolul XX a realizat o extindere puternică în toate sferele culturii și a consolidat concepte precum textul vizual, limbajul vizual, cultura vizuală în domeniul operațional. Comunicațiile vizuale sunt una dintre componentele de bază ale mass-media moderne, creând o interfață vizuală pentru transmiterea și consumul de informații, precum și transformarea și traducerea, la rândul lor, a oricărei informații în limbaj vizual (imagini și portrete de presă, fotografii de la scenă). de evenimente și imagini de televiziune în timp real...).
Comunicații vizuale în societatea modernă se îndepărtează din ce în ce mai mult de rolul de intermediar pasiv, „încărcat” de coduri și (mai ales în reclamă) dobândind un pronunțat caracter manipulativ – asta vreau să arăt.
Comunicarea vizuală combină culorile, vorbirea, limbajul scris și imaginile pentru a crea mesaje care sunt plăcute din punct de vedere estetic pentru ochiul privitorului și pline cu informații ușor de înțeles și necesare.
Sistemul modern de comunicare vizuală se caracterizează prin schimbări în logo-uri și reproiectare. Și asta este firesc. Progresul avansează rapid, schimbând viețile și nevoile oamenilor și, în consecință, se schimbă și componentele comunicării vizuale. Oamenii înșiși își creează un sistem de comunicare vizuală care le satisface cel mai bine nevoile și îi ajută să navigheze mai bine în această lume.
Dezvoltarea comunicării vizuale se bazează pe aceleași funcții ca și alte tipuri de comunicații:
- 1) informațional (transmiterea de informații);
- 2) expresiv (transmiterea evaluării informaţiei);
- 3) pragmatică (transmiterea unei atitudini comunicative care are impact asupra destinatarului).
Te-ai uitat vreodată la cer și ai observat un nor cu formă neobișnuită care seamănă cu un animal sau cu un obiect familiar? Te-ai întrebat vreodată de ce și cum faci această asociere doar uitându-te la un bulgăre de gaz? Totul se datorează modului în care dvs creier!
Creierul tău încearcă mereu să înțeleagă lumea comparând experiențele anterioare sau modelele vizuale și conectând punctele. El are propriul său mod „ciudat” de a percepe formele și formele, de a grupa informațiile, de a completa golurile, astfel încât picta imaginea de ansamblu.
Înțelegerea modului în care funcționează creierul tău te va ajuta deveni un designer mai înțelept; un maestru manipulator al comunicării vizuale. Acest lucru vă poate ajuta să determinați în ce elemente vizuale sunt cele mai eficiente situație specifică, astfel încât să le puteți folosi pentru a influența percepția, a dirija atenția și a provoca schimbări comportamentale. Acest lucru este util în special atunci când vine vorba de proiectare intuitivă, orientată spre obiective, de rezolvare a problemelor; proiectarea interfeței cu utilizatorul.
„Marii designeri înțeleg rolul puternic pe care îl joacă psihologia în percepția vizuală. Ce se întâmplă când ochiul cuiva se uită la creațiile tale de design? Cum reacționează mintea lor la mesajul pe care îl transmite produsul tău?
- Laura Boucher, Brand Content Strategist la Autodesk
Este deja clar că vizual designul și psihologia sunt legateși se pot influența reciproc. Principiile Gestalt ne pot ajuta să înțelegem și să controlăm aceste conexiuni.
Ce este Gestalt?
Gestalt („forma” în german) este un grup de principii ale percepției vizuale dezvoltate de psihologii germani în anii 1920. Se bazează pe teoria că „un întreg organizat este perceput ca mai mult decât suma părților sale”.
„Întregul nu este același cu suma părților”
— Kurt Koffka
Principiile psihologiei Gestalt încearcă să descrie modul în care oamenii percep elementele vizuale atunci când sunt aplicate anumite conditii. Ele se bazează pe patru idei cheie:
Dezvăluind
Oamenii tind să identifice elementele mai întâi în forma generala. Creierul nostru recunoaște un obiect simplu, clar definit mai repede decât unul detaliat.

Reificare
Oamenii pot recunoaște obiecte chiar dacă lipsesc părți. Creierul nostru se potrivește cu ceea ce vedem cu modele familiare stocate în memoria noastră și umple golurile.

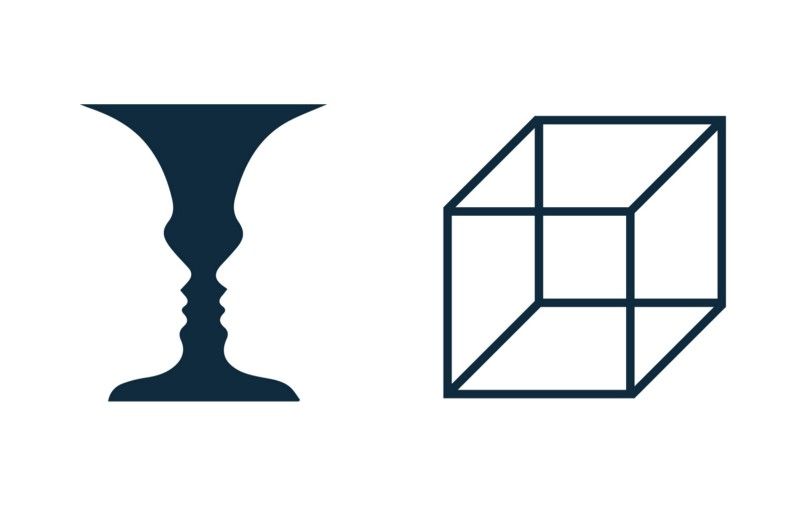
Multi-stabilitate
Oamenii interpretează adesea obiectele ambigue în mai multe moduri. Creierul nostru va sări înainte și înapoi între alternative, în căutarea certitudinii. Ca urmare, un punct de vedere va deveni dominant, în timp ce celălalt va deveni greu de văzut.

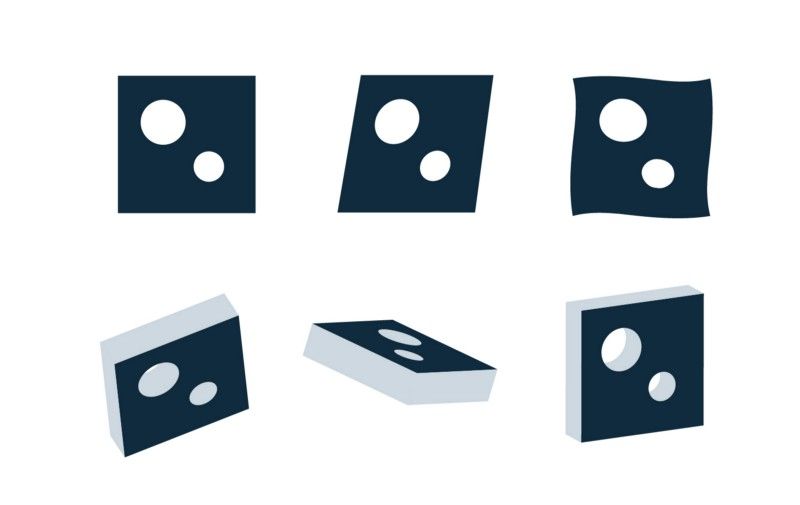
Constanţă
Oamenii pot recunoaște obiecte simple, indiferent de rotația, scara și deplasarea lor. Creierul nostru poate percepe obiectele din perspective diferite, în ciuda aspectului lor diferit.

Iată principiile Gestalt care pot oferi informații interesante despre designul modern al interfeței.
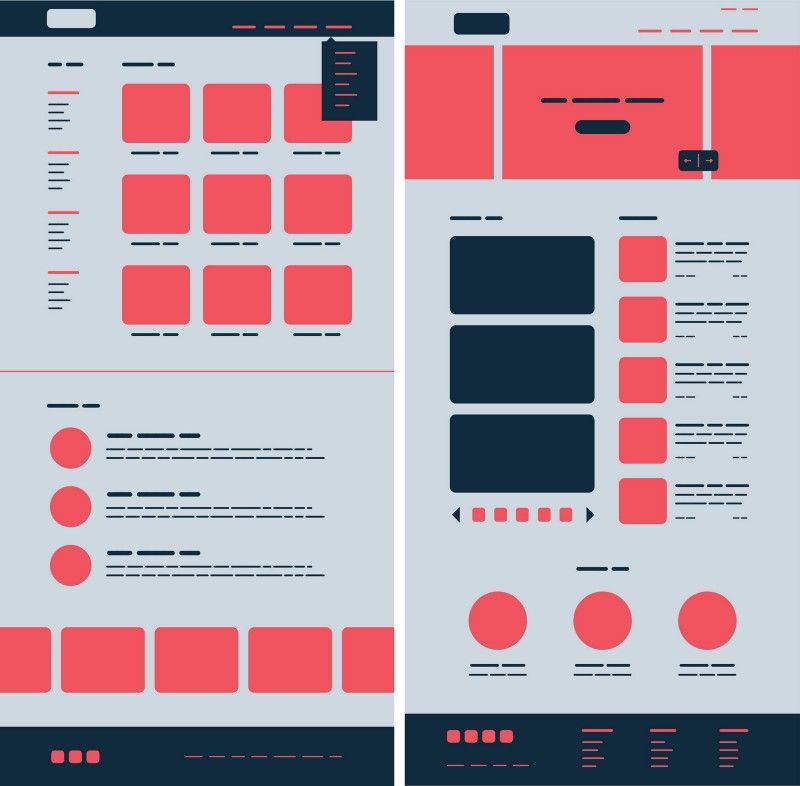
Proximitate
Elementele care sunt apropiate unele de altele sunt percepute ca fiind mai conectate decât cele care sunt mai îndepărtate. În acest fel, diferitele elemente sunt tratate în primul rând ca un grup, mai degrabă decât ca elemente individuale.

Cum se aplică principiul proximității la proiectarea interfeței?
Putem folosi principiul proximității în proiectarea interfeței pentru a grupa informații similare, a organiza conținutul și a organiza structura. Utilizarea corectă a acestuia va avea un impact pozitiv asupra comunicării vizuale și experienței utilizatorului.
Conform principiului, elementele care sunt legate între ele ar trebui să rămână aproape unele de altele, în timp ce elementele care nu au legătură ar trebui să rămână separate. Spațiul alb joacă un rol vital aici, deoarece creează contrast, ghidând ochii utilizatorilor în direcția dorită. Spațiul alb poate îmbunătăți ierarhia vizuală și fluxul de informații, facilitând citirea și vizualizarea machetelor. Acest lucru îi va ajuta pe utilizatori să-și atingă obiectivele mai rapid și să aprofundeze conținutul.

Putem aplica principiul proximității aproape peste tot, de la navigare, carduri, galerii și bannere până la liste, text și paginare.
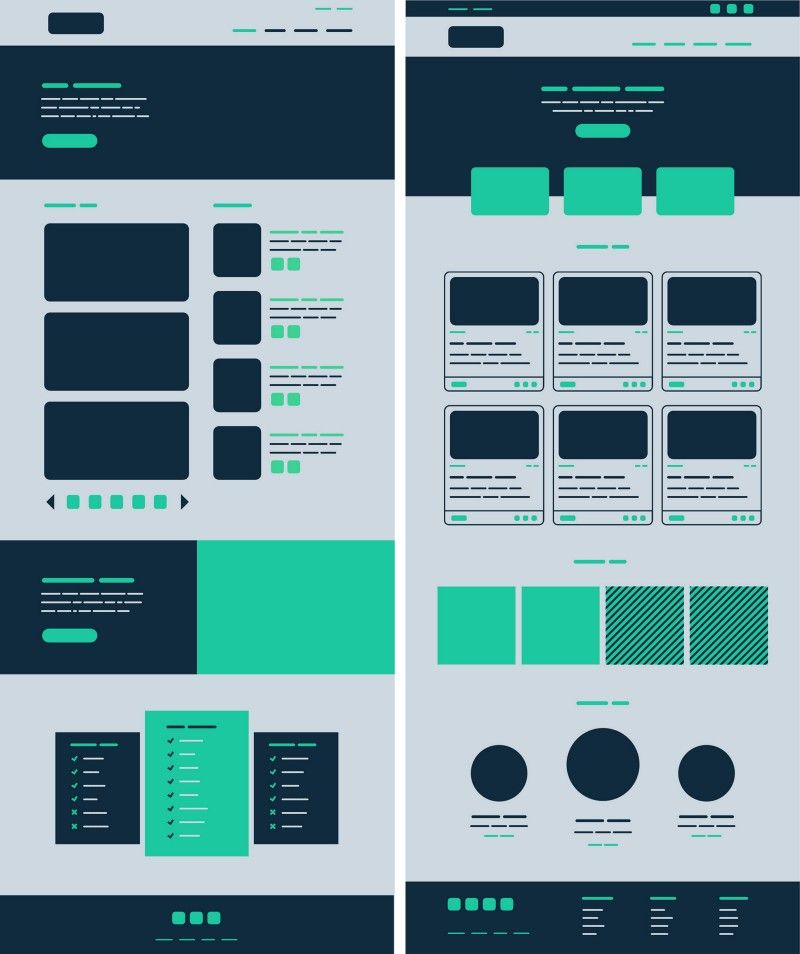
Zona generala
Similar principiului proximității, elementele situate în aceeași zonă sunt percepute ca grupate.

Cum se aplică principiul zona generala la proiectarea interfeței?
Principiul zonei comune este deosebit de util. Poate ajuta la gruparea informațiilor și la organizarea conținutului, dar poate oferi și separarea conținutului sau poate acționa ca punct focal. Acest lucru îmbunătățește ierarhia, capacitatea de scanare și ajută la promovarea informațiilor.
Principiul zonei comune poate conține multe elemente diferite, combinându-le în grupuri mai mari. Putem realiza acest lucru folosind linii, culori, forme și umbre. Poate fi folosit adesea pentru a aduce elemente în prim-plan, indicând interacțiunea sau importanța.

Un bun exemplu de zonă comună ar fi un șablon de hartă de interfață; un spațiu dreptunghiular clar definit cu diferite blocuri de informații prezentate ca o singură unitate. Exemple bune la fel sunt bannere și mese.
Asemănări
Elementele care au caracteristici vizuale similare sunt percepute ca fiind mai înrudite decât cele care nu au caracteristici similare.

Cum se aplică principiul similitudinii la designul interfeței?
Avem tendința de a percepe elementele care sunt similare între ele ca grupate sau ca un model. De asemenea, putem crede că servesc aceluiași scop. Asemănarea ne poate ajuta să organizăm și să clasificăm obiectele într-un grup și să le asociem cu o anumită semnificație sau funcție.
Sunt diverse moduri faceți elementele percepute ca similare și, prin urmare, legate. Acestea includ asemănări de culoare, dimensiune, formă, textură, perspectivă și orientare; unele fiind mai comunicative decât altele (de exemplu, culoare > dimensiune > formă). Când apare asemănarea, un obiect poate fi distins prin faptul că este diferit de restul; aceasta se numește „Anomalie” și poate fi folosită pentru a crea contrast sau greutate vizuală. Acest lucru poate atrage atenția utilizatorului asupra unui anumit conținut (punct de focalizare), ajutându-l să găsească elementul pe care îl caută.

Putem folosi principiul similarității în navigare, linkuri, butoane, anteturi, îndemnuri și multe altele.
Completarea imaginii (închidere)
Un grup de elemente este adesea perceput ca o formă sau o figură recunoscută. Completarea unei imagini are loc și atunci când un obiect este incomplet sau părțile sale nu sunt închise.

Cum se aplică principiul circularității la proiectarea interfeței?
După cum afirmă principiul închiderii, atunci când este prezentat cu cantitatea potrivită de informații, creierul nostru va trage concluzii, completând golurile și creând un întreg coerent. În acest fel putem reduce numărul de elemente necesare pentru a transmite informații, reducem complexitatea și creăm modele mai atractive. Carcasa ne poate ajuta să minimizăm zgomotul vizual și să transmitem un mesaj, îmbunătățind conceptul într-un spațiu destul de mic.

Putem folosi principiul circularității pentru a crea pictograme în care simplitatea ajută la transmiterea sensului rapid și clar.
Simetrie
Elementele simetrice tind să simtă că aparțin împreună, indiferent de distanța lor, dându-ne un sentiment de soliditate și ordine.

Cum se aplică principiul simetriei în proiectarea interfeței?
Elementele simetrice sunt simple, armonioase și plăcute vizual. Ochii noștri caută aceste atribute, împreună cu ordinea și stabilitatea, pentru a înțelege lumea. Din acest motiv, simetria este un instrument util pentru transmiterea rapidă și eficientă a informațiilor. Simetria ne ajută să ne concentrăm asupra a ceea ce este important.
Compozițiile simetrice sunt satisfăcătoare, dar pot deveni și puțin plictisitoare și statice. Simetria vizuală tinde să fie mai dinamică și mai interesantă. Adăugarea unui element asimetric la un design simetric poate ajuta la atragerea atenției. De exemplu, aceasta poate fi folosită pentru îndemnuri. Simetria, împreună cu asimetria sănătoasă, este importantă în orice design.

Este bine să folosiți simetria pentru galerii, afișaje de produse, listări, navigare, bannere și orice pagină cu conținut intens.
Continuitate (continuare)
Elementele dispuse într-o linie sau o curbă moale sunt percepute ca fiind mai conectate decât cele aranjate aleatoriu sau aranjate într-o linie dură.

Cum se aplică principiul continuității în proiectarea interfeței?
Elementele care urmează o linie continuă sunt percepute ca grupate. Cu cât segmentele de linie sunt mai moi, cu atât le vedem mai mult ca o singură formă; mintea noastră preferă calea celei mai mici rezistențe.
Continuitatea ne ajută să interpretăm direcția și mișcarea printr-o compoziție. Acest lucru se întâmplă atunci când elementele sunt aliniate și ne poate ajuta ochii să se miște fără probleme pe pagină, îmbunătățind lizibilitatea conținutului. Principiul continuității îmbunătățește percepția informațiilor grupate, creează ordine și ghidează utilizatorii prin diferite segmente de conținut. O întrerupere a continuității poate semnala sfârșitul unei secțiuni prin atragerea atenției asupra unui nou conținut.

Această versiune este aprobată și este cea mai recentă
Comunicații vizuale- comunicarea (transferul de informație) prin limbaj vizual (imagini, semne, imagini, tipografie, infografice...), pe de o parte, și percepția vizuală (organele vederii, psihologia percepției...), pe de altă parte. Comunicarea vizuală combină culorile, vorbirea, limbajul scris și imaginile pentru a crea mesaje care sunt plăcute din punct de vedere estetic pentru ochiul privitorului și pline cu informații ușor de înțeles și necesare.
Clasificări
Mijloace
Comunicațiile vizuale sunt adesea folosite în publicitate. Mijloacele de comunicare vizuală pot fi împărțite în grupuri:
- Tipărite sau tipărite (broșuri, postere, pliante și broșuri etc.).
- Televiziune (programe de televiziune, videoclipuri animate, grafice etc.).
- Medii de publicitate în aer liber (panouri publicitare, indicatoare pe clădiri, publicitate de tranzit etc.).
- Medii de publicitate pe internet (bannere, animații flash etc.).
Istoria dezvoltării
Primele forme de comunicare vizuală au fost desenele și picturile pe piatră, os și lut. Acestea erau picturi și sculpturi ale zeităților și creaturi mitice și scene din viata reala. Participanții la procesul de comunicare au fost atât contemporanii autorilor, cât și descendenții acestora, pentru care aceste imagini au valoare istorică și artistică.
Odată cu descoperirea diferitelor forme de scriere, imaginile au fost însoțite de texte verbale, iar posibilitățile de comunicare vizuală și verbală au fost combinate. Acest proces a fost dezvoltat după invenția și utilizarea pe scară largă a hârtiei și îmbunătățirea proceselor de imprimare.
În Evul Mediu s-a răspândit tehnica gravurii. Prin urmare, în comunicarea vizuală statică, există mai multe canale de comunicare artistică și cognitivă: vizuală, inclusiv sculptura de forme mici, arhitectura și planificarea urbană, inclusiv sculptura de forme mari și publicitate exterioară, imprimare și design.
Comunicarea vizuală în secolul XX a realizat o extindere puternică în toate sferele culturii și a consolidat în domeniul operațional concepte precum textul vizual, limbajul vizual, cultura vizuală. Comunicațiile vizuale sunt una dintre componentele de bază ale mass-media moderne, creând o interfață vizuală pentru transmiterea și consumul de informații, precum și transformarea și traducerea, la rândul lor, a oricărei informații în limbaj vizual (imagini și portrete de presă, fotografii de la scenă). de evenimente și imagini de televiziune în timp real...).
Comunități profesionale
- Asociația Națională pentru Comunicații Vizuale (NAVC)
- Fundația Obiective Reality
Fundația Obiective Reality - organizatie nonprofit, din 2001, activează în domeniul dezvoltării comunicării vizuale și susținând comunitatea fotografică profesională. Scopul principal al Fundației este de a crea cel mai larg mediu geografic, social și profesional posibil pentru fotografierea semnificativă din punct de vedere social și new media.
Fapte interesante
În engleză Scoala superioara design, există un curs separat de formare pentru directori de artă „Comunicații vizuale”, în timpul căruia studenții stăpânesc întregul arsenal de instrumente pentru crearea de design grafic de înaltă calitate, cu cunoștințe aprofundate din alte domenii (fonturi, fotografie, publicitate, marketing, branding). , management de proiect, comunicare în timpul lucrului cu clienții și în cadrul echipelor de proiect etc.)